
MovieNchill
- Microverse
- 2020
MovieNchill is a Single Page Application (SPA) built with React and Redux to browse and search movies. The design of the web app resembles Netflix. The data is fetched from TMDB API.
I'm a certified web developer who enjoys building interactive interfaces with JavaScript, Node.js, Ruby on Rails, and React, Typescript and deployment using AWS services. I’m currently working as a Full Stack Software Engineer, at Speaky Peaky, and a freelance full-stack developer building solutions for medium-sized businesses using ReactJS and Node.js. I'm open to Full-stack Developer remote opportunities with digital-product teams.

MovieNchill is a Single Page Application (SPA) built with React and Redux to browse and search movies. The design of the web app resembles Netflix. The data is fetched from TMDB API.

Application where users can register using email, username, password and can sign in with their email and password. As a logged in user, it is possible to create articles, edit profile, vote an article. Only Admin is allowed to create new category and other logged in user can create article through these category

A Phaser3 game is based on the concept that a player will help monkey to eat bananas in the forest by escaping from the Wild Cats.

A ruby version of the traditional Tic Tac Toe that let's two players have matches via terminal commands.

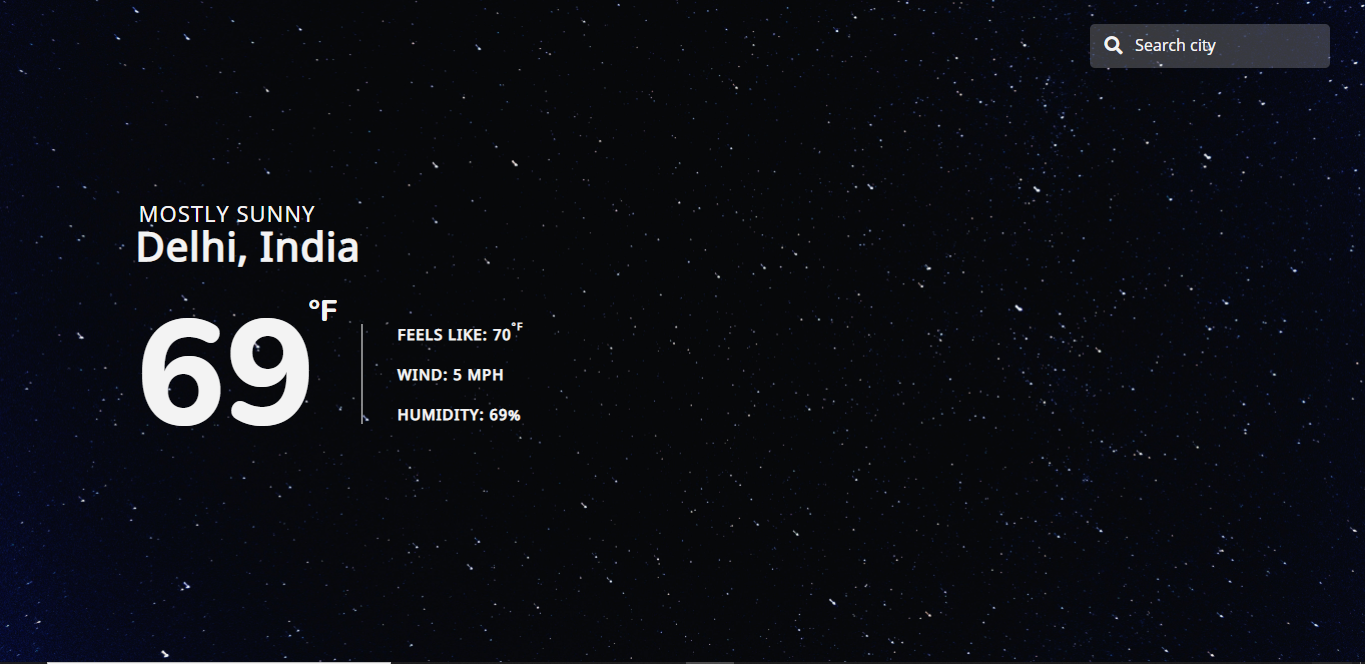
An app that tells the weather. Weather data fetched using the API. It equipped with writting city name in search box and press enter. you can see searched city's weather!
I'm a certified full-stack developer (@Microverse) and experience in UX and Customer
Success.
Completed my Computer Science education (@Chitkara University).
I have a passion for problem-solving, and a knack for debugging, and love to learn new tools and
technologies. I'm currently working as a Full Stack Software Engineer at Speaky Peaky.
If you have an application you are interested in developing, a feature that you need built or a project that needs coding. I'd love to help with it.